Enhancing the Newsletter Experience
Client: The Washington Post
Project dates: Feb 2022 - Dec 2023
As the lead product designer, I collaborated with newsletter editors, director, product manager, software engineers, and scrum master to condense seven newsletter templates into one versatile template that would optimize content delivery and subscriber engagement.
The Challenge
The Washington Post needed to modernize its newsletter system, which serves over 100 newsletters, while preserving each publication's unique voice. Spanning from breaking news to specialty topics like politics and technology, the project faced four key challenges:
Design System Inconsistency: HTML-only email templates couldn't incorporate web-based design system components, creating inconsistent user experiences across platforms
Template Complexity: An excessive number of templates made the system difficult to maintain
Outdated Design: Newsletter aesthetics required modernization to align with current brand standards
Editorial Constraints: Editors needed more layout flexibility to accommodate various content types, from quick news alerts to in-depth features
Our Goal
I led a yearlong initiative to streamline our newsletter system, from initial design through portfolio integration. Our team aimed to create a practical yet innovative solution: a single, adaptable template that would work seamlessly with The Post's existing design standards and email infrastructure. Rather than managing six separate templates, we envisioned one robust system that could accommodate any content type while simplifying the workflow for our editorial teams.
Progressive implementation timeline for The Washington Post's newsletter template system, showing key phases from initial audit through full adoption.
The Design Journey
Discovering Patterns & User Needs
I started by doing a detailed review of our existing newsletter templates to see what was working and what could be improved. This helped us spot common patterns in how content was structured, which guided our design choices. From there, we made a list of needed modules including headers, footers, content sections, and promotional areas that could be customized.
A comprehensive element audit showing the cross-comparison of newsletter modules across The Washington Post's six template types. This systematic analysis helped identify common patterns and opportunities for standardization while maintaining flexibility for different content needs.
The image shows a detailed cross-template specification audit comparing different newsletter layouts for The Washington Post. The magnified view shows that design specifications were analyzed, highlighting elements like header formatting and spacing measurements.
Creating a Modular Solution
I went through several design iterations to create a template system that would work well for both our users and email platforms. Using wireframes, I showed how different content pieces could fit together like building blocks while keeping everything looking consistent. To make sure emails would display properly across different email apps, I included detailed technical guidelines for the development team.
This wireframe diagram illustrates the modular components of the newsletter template system, showing detailed breakdowns of different content areas including header elements, article layouts, and call-to-action modules. The wireframes demonstrate the systematic approach to creating a flexible, reusable template structure that can accommodate various content types while maintaining consistent design patterns.
I created a set of modular components for the newsletter template including headers, article previews, bylines, and promotional sections. To make sure these worked for all our different newsletters, each component could adapt its style while staying consistent with our design system.
We put these components in layout, testing them with everything from breaking news alerts to long form features. This helped us confirm they could handle any content type while maintaining The Post's signature look and feel.
The left panel displays a list of module explorations where I tested the modular wireframe with real newsletter content.
Testing & Refining the Experience
To validate our design decisions, we ran two major types of testing to make sure everything worked as intended:
Email platform testing: We used Litmus to check how our newsletters looked across different email services, paying special attention to making sure they were readable in dark mode and accessible to everyone
Reader feedback: We worked with 12 subscribers to understand what content organization worked best for them, particularly in our "For You" newsletter. We tested different ways of showing articles - both by time and by topic - to see what readers preferred
Cross-platform email testing
We used Litmus and Figma to test how our design system colors would appear in dark mode across email clients before development. Each email platform handles dark mode in its own way, so we had to extensively test to ensure our brand colors displayed correctly. When certain brand colors weren't rendering well in dark mode, we made practical adjustments - adding outlined icons and white backgrounds to maintain readability.
The testing showed us just how differently each email client interpreted dark mode. While we managed to achieve consistent rendering on major platforms through specific design choices, we had to be pragmatic and make some design compromises due to email platform limitations. These tradeoffs helped us balance our design vision with technical reality.
Side-by-side comparison showing how The Washington Post's design system color tokens translate between light and dark modes across email clients. The analysis demonstrates various color mapping scenarios from Litmus into Figma, highlighting instances where design adjustments like outlined icons and white backgrounds may need to be accounted for to maintain visibility and brand consistency.
Content organization testing
Our user testing with 12 subscribers gave us clear insights into how readers interact with personalized content. The feedback was encouraging - users rated both the "Popular with similar readers" and "Based on your interests" sections highly (4-5 out of 5). However, we noticed some confusion around how these two recommendation types differed from each other.
The testing highlighted some practical challenges we needed to address. The "Manage your interests" button wasn't prominent enough, and having opinion pieces in subject lines didn't resonate well with readers. When it came to giving feedback, users strongly preferred quick, simple interactions (like clicking an icon) over filling out detailed surveys. One key insight was that readers were most motivated to provide feedback when they had a negative experience - this helped us rethink our feedback collection approach.
Side-by-side comparison of The Washington Post's newsletter testing prompts for the legacy and updated templates, showing objectives and feedback questions to understand readers’ preferences on personalized content delivery.
Based on our testing findings, we enhanced the template with improved engagement features. We added strategic call-to-action modules including subscriber-exclusive promotions, a simplified feedback system, and clearer content recommendations. Through continuous monitoring of user interactions, we optimized component placement and presentation to boost engagement while ensuring consistent display across email clients. After thorough refinement and documentation, the template system was ready for handoff to our development team.
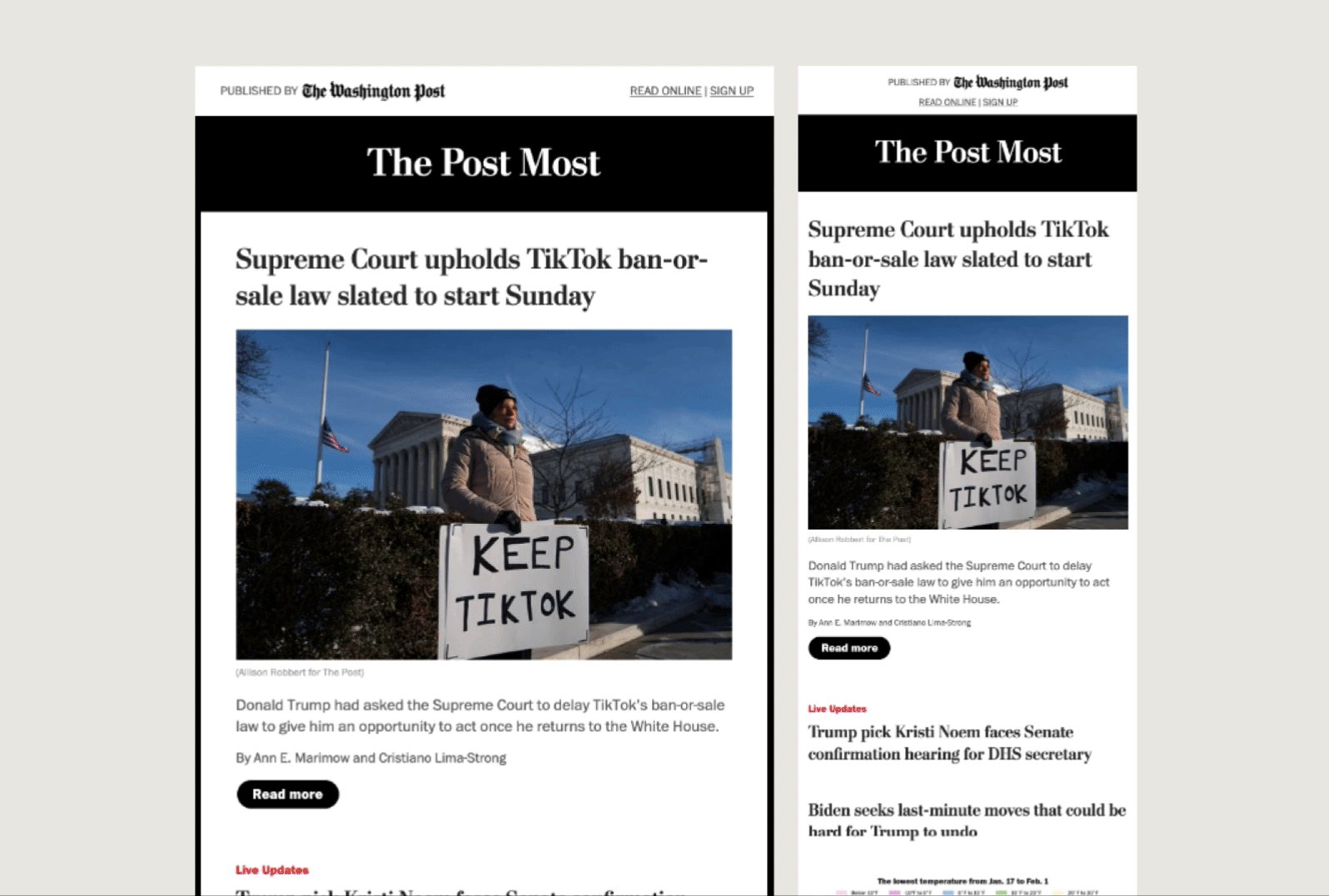
The Post Most, a favorite among The Washington Post newsletter readers, has been using the new standard editorial template since 2023.
The Impact & Future
We launched the new template with a small set of newsletters first, rather than rolling out to all 100+ newsletters at once. This allowed us to:
Test edge cases in a controlled setting
Verify visual quality across email clients
Measure CTA performance
Collect feedback for improvements
Create new newsletters like Game Break and Climate Change, demonstrating the template's versatility for different content types
The redesign also delivered significant improvements in both user experience and business metrics. We saw a consistent decrease in unsubscribes, while maintaining strong open rates and click-through engagement—achievements we attributed to cleaner layouts and more scannable content hierarchies.
What We Learned
The project revealed several key insights that will shape our future newsletter designs and development processes:
Modular Design Success: Making one flexible template system instead of six separate ones worked really well. Each newsletter kept its unique style while following the same basic structure.
Working with Email Platforms: We had to carefully balance our design goals with what email clients could handle. For example, we added outlined icons to make sure everything was readable in dark mode.
Learning from Users: Testing with 12 subscribers helped us understand how to organize content better. Starting with a small group of newsletters let us test everything thoroughly before rolling it out to everyone.
By creating detailed documentation and doing thorough testing, we built a system that keeps The Post's design standards while making it easier for newsletter teams to do their work.
The Future for Newsletters
Our next steps focus on expanding the template system to serve more content types and editorial needs. We're taking a data-driven approach, using direct feedback from our feedback module and targeted user surveys to guide improvements. As we gradually roll out the new template across more newsletters, we're building a robust library that maintains consistency while offering the flexibility our various editorial teams need.